תוֹכֶן
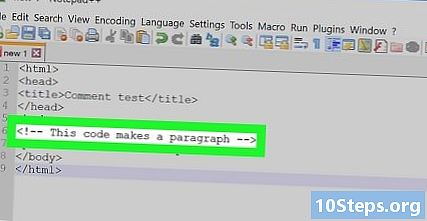
הוא wiki, מה שאומר שמאמרים רבים נכתבים על ידי כמה מחברים. כדי ליצור מאמר זה, 14 אנשים, חלקם אנונימיים, השתתפו במהדורה ושיפורו לאורך זמן.הערה על הקוד שלך מאפשרת לך להשאיר תזכורות והסברים לעצמך ולכל קידוד אחר שיעבוד בדף. ניתן להשתמש בתגובה גם כדי להשבית במהירות חלקים מהקוד שלך כאשר אתה מבצע בדיקה או עובד על פיצ'ר חדש שעדיין אינו מוכן. למידה כיצד להשתמש בתגובות בצורה נכונה תוביל אותך ואת עמיתייך לכתוב קוד בצורה יעילה יותר.
בשלבים
- 4 השתמש בפונקציית התגובה כדי להסתיר סקריפטים בדפדפנים שאינם נתמכים. אם אתה מתכנת ב- JavaScript או VBScript, אתה יכול להשתמש בפונקציית התגובה כדי להסתיר את הסקריפט בדפדפנים שאינם תומכים בה. הכנס את ההערה בתחילת הסקריפט וסיים אותה עם //--> כדי לוודא שהתסריט עובד בדפדפנים התומכים בו.
VBScript - הסמל // בתג הסיום ימנע מהסקריפט להפעיל את פונקציית התגובה אם הסקריפטים נתמכים על ידי הדפדפן.
ייעוץ

- הגב באופן קבוע מכיוון שיהיה לך הרבה יותר קל לחזור לקוד שלך אחר כך ולהזכיר לך איך הכל עובד.