תוֹכֶן
סעיפים אחריםחוק השיקום הפדרלי מחייב כי כל אתרי האינטרנט וטכנולוגיות המידע האחרות שרכשו הממשלה הפדרלית יהיו נגישים לאנשים עם מוגבלות פיזית, חושית או קוגניטיבית. סעיף 508 מכיל קריטריונים טכניים וסטנדרטים מינימליים הנדרשים לאתרי ממשל פדרליים כמו גם לקבלנים המספקים אתרים או תוכנה לעובדי הממשל הפדרלי או למחלקות. אתרים נבדקים על ידי כל מחלקה באופן קבוע כדי לבדוק תאימות. אם אתה מתכנן אתר לממשל הפדרלי, או אם אתה פשוט רוצה שהאתר שלך יהיה נגיש יותר לאנשים עם מוגבלות, תוכל להשתמש בתקנים של סעיף 508 כמדריך.
צעדים
שיטה 1 מתוך 3: עמידה בסעיף 508 תקנים לרכיבי טקסט

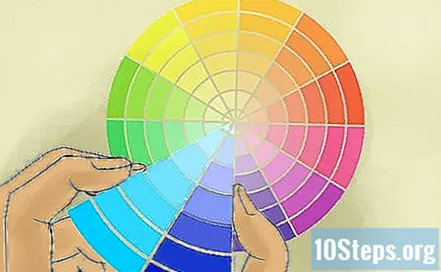
השתמש בצבע בצורה יעילה. כדי לשמור על תאימות האתר שלך ונגיש למשתמשים עיוורי צבעים, השתמש בשיטה נוספת שאינה צבע כדי להעביר מידע חשוב.- לדוגמה, אתה יכול להשתמש בכחול כדי לציין שמילים בטקסט שחור הן קישורים לדפים אחרים. עם זאת, כדי להפוך את האתר שלך ל- 508 תואם, עליך להשתמש במשהו אחר שאינו צבע כדי להראות שמילים אלה הן קישורים, כמו גם הדגשת המילה.
- בנוסף, כל הצבעים חייבים לכלול ניגודיות מספקת, וכל המידע חייב להיות מועבר גם עם וגם בלי צבע.

ודא שכל הטקסט קריא. אם אתה משתמש בגיליונות סגנון כדי להפריד בין הסגנון החזותי לתצוגה לבין תוכן הטקסט עצמו, הטקסט אמור להישאר גלוי אם גליונות הסגנון כבויים.- אלמנטים הטקסט אמנם לא מושכים ויזואלית עם גליונות הסגנון כבויים, אך הם עדיין צריכים להיות קריאים. אם המסמך מבלבל או חסר מידע כאשר גליונות הסגנון מושבתים, האתר שלך אינו עומד בתקנים של סעיף 508.
- למרות שבדרך כלל אתה יכול להנגיש קובץ PDF לטכנולוגיה מסייעת כמו קוראי מסך, ייתכן שתרצה לכלול גרסת HTML נגישה של המסמך לכל מקרה. כמו כן, עליך לספק גרסת HTML נגישה של כל קבצי PowerPoint שתכלול באתר האינטרנט שלך.
- במחלקת הבריאות והשירותים האנושיים ישנם רשימות ביקורת להנגשת סוגי המסמכים הנפוצים ביותר, כולל קבצי PDF, מסמכי Word וגיליונות אלקטרוניים של Excel. ניתן למצוא רשימות צ'ק אלו באופן מקוון בכתובת https://www.hhs.gov/web/section-508/making-files-accessible/checklist/index.html.

הגדל את הנגישות על ידי הפיכת האתר שלך לקל לניווט. לכל פריים חייב להיות כותרת המתארת את מטרת המסגרת ותוכן.
הנגיש טפסים אלקטרוניים. אם באתר שלך יש טפסים שניתן למלא באופן מקוון, אנשים המשתמשים בטכנולוגיה מסייעת חייבים להיות מסוגלים לגשת למידע הכלול בתוכם, כגון אלמנטים בשטח וכיוונים.
- כל סקריפטים של רכיבי הטופס אינם יכולים להפריע לטכנולוגיות מסייעות או קיצורי מקשים.
- רכיבי טופס כגון "
שיטה 2 מתוך 3: עמידה בסעיף 508 תקנים עבור אלמנטים של תוספים, תמונות, אודיו ווידאו
ספק טקסט שווה ערך לכל רכיב שאינו טקסט. הפוך תיאור טקסט לזמין, כמו גם קישור טקסט מיותר לכל מפות תמונה.
- כמו כן, עליך לכלול טקסט פונקציונלי לזיהוי כל מידע המסופק על ידי סקריפט.
- תמונות, יישומונים, תוספים ומדיה משובצת אחרת עם תוכן או מידע חייבים לכלול גם טקסט חלופי שווה ערך, כגון שימוש במאפיין "alt" או "longdesc", או בתוכן אלמנטים.
- כל טקסט חלופי צריך להיות ברור ותמציתי. כדי להיות תואם לסעיף 508, עליך להימנע מכתיבת טקסט חלופי ארוך מדי ומילולי, או כל כך מעורפל עד שהמשתמש לא יכול לדעת מה יכולה להיות התמונה שהטקסט מתאר.
- לדוגמא, "תמונה של השמש השוקעת מעל אגם מישיגן, עם השתקפויות מנצנצות על פני האגם ושמיים שטופים בכחולים, ורודים, צהובים ואדומים", למרות שהם בהחלט תיאוריים, מילולית מדי. "שקיעה מעל אגם מישיגן" תספיק בהקשר זה.
- הטקסט "alt" שלך לא אמור לחזור על טקסט אחר שכבר נמצא בדף.
- גרפים ותרשימים מורכבים צריכים להיות מלווים גם בטקסט חלופי.
- אם יש לך תמונה בתוך קישור או כפתור שיש לו פונקציונליות, הטקסט החלופי שלך צריך גם לתאר את הפונקציה.
- קוראי מסך לעיתים קרובות משנים את הטון או הטיה של הקול הקורא על סמך תגי ה- HTML, לכן זכור זאת בעת בחירת אלמנטים לפריסה.
כלול תיאורי כיתוב ושמע. אם יש לך קבצי וידאו או שידורי שמע בשידור חי, אלה חייבים לכלול כיתובים מסונכרנים.
- כיתוב יכול להיות פתוח (גלוי תמיד) או סגור (המשתמש יכול להפעיל או לכבות את הכיתוב).
- סרטונים חייבים לכלול גם מסלול לתיאור שמע עבור לקויי ראייה.
- רצועות שמע ללא וידאו חייבות לכלול תמלילים עבור לקויי שמיעה.
- אם אתה כולל תוכן שמע או וידאו באתר שלך, שקול להשתמש בנגני מדיה עצמאיים או קופצים במקום מדיה מוטמעת, מכיוון שנגנים אלה נגישים יותר.
אפשר הורדה של תוספים. אם לדף האינטרנט שלך נדרש תוסף או יישום אחר, עליך להציג קישור לדף שבו המשתמשים יכולים להוריד אותו לפונקציונליות מלאה.
- כל היישומונים, התסריטים והתוספים והתוכן שהם מספקים חייבים להיות נגישים לטכנולוגיות מסייעות. אם לא ניתן להנגיש אותם, עליך לכלול אמצעי חלופי כלשהו לגישה לאותם תוכן.
- יש להנגיש את התסריט באמצעות מתן טקסט פונקציונלי הניתן לקריאה באמצעות טכנולוגיה מסייעת. האתר שלך אינו עומד בתקני סעיף 508 אם הוא מכיל סקריפטים שעובדים רק עם עכבר.
- כלול קישור לדף הנגיש לבעלי מוגבלויות שבו ניתן להוריד כל פלאגין, ושם משתמשים יכולים להוריד נגן מדיה נפרד.
הפוך את האנימציה לנגישה. אם אתה משתמש באנימציה כדי להעביר מידע, עליך להציג את אותו מידע לפחות בדרך אחרת שאינה מונפשת שניתן לבחור על ידי המשתמש.
- כל תמונות או אלמנטים המזהים פקדים, פונקציות או רכיבי תכנות ספציפיים צריכים להיות עקביים ברחבי האתר.
- צמצום גרפיקה ותמונות יכול גם להקטין את זמן הקריאה עבור משתמשים עם מוגבלויות. זכור שאם המשתמשים שלך לא יכולים לראות את האלמנטים, עליהם להמתין עד שקורא המסך יקרא לפני שהם יכולים לבחור מתוך תפריט.
ארגן את המידע בטבלאות הנתונים כך שיהיה קל לקרוא ולהבין. סעיף 508 דורש כותרות שורות ועמודות שניתן לזהות בקלות עבור טבלאות נתונים.
- יש לזהות כותרות עמודות ושורות בטבלאות נתונים.
- שייך תאים בטבלאות נתונים לכותרות המתאימות באמצעות תכונות "היקף" או "מזהה / כותרות".
- לטבלאות שנוצרו רק למטרות פריסה אין צורך בכותרות לשורות או עמודות.
שיטה 3 מתוך 3: עמידה בסעיף 508 תקנים לעיצוב אתרים כללי
עצב את הדפים שלך כדי להפחית את הסיכון להתקפים הנגרמים אופטית. שום אלמנט בדף שלך לא אמור להבהב בקצב של 2 עד 55 מחזורים בשנייה.
- תוכנות או יישומים אחרים הפועלים בדף שלך לא אמורים להשתמש בתמונה או אלמנט שמהבהב בתדר שבין 2 ל 55 הרץ.
תן למשתמשים שליטה בניווט. אם העיצוב או הארגון של האתר שלך כוללים קישורי ניווט חוזרים ונשנים, עליך לספק שיטה לדילוג על אותם.
- ספק קישור המאפשר למשתמשים לדלג על תפריטי ניווט או רשימות ארוכות של קישורים, או השתמש במבנה כותרת טוב כדי להקל על ניווט המשתמשים.
תן למשתמשים שליטה בתזמון השינויים בתוכן. אם יש לך שאלות המאפשרות תגובה רק בפרק זמן קצר, עליך לספק למשתמשים הזדמנות מספקת כדי לציין שהם זקוקים ליותר זמן כדי לבצע את הבחירה שלהם.
- בדרך כלל, היית מוצא דרך להתריע בפני המשתמשים בצורה כלשהי שהזמן כמעט חלף, ולתת להם את האפשרות לקחת יותר זמן במקום להפסיק את זמן הרכיב או להיעלם לפני שיספיקו להגיב.
אפשר שימוש בתכונות נגישות ובקרת תצוגה. סעיף 508 אוסר עליכם לשבש או להשבית את תכונות הנגישות.
- כמו כן, לא תציית אם תעקף את בחירות הניגודיות או הצבעים שנבחרו על ידי המשתמש.
השתמש בתבנית חלופית, במידת הצורך. סעיף 508 קובע שימוש בגרסה נפרדת וטקסט בלבד של אתר האינטרנט שלך. עם זאת, יש לשמור על אפשרות זו למצבים בהם זו הדרך היחידה ליצור אתר נגיש לחלוטין.
- אם אכן אתה משתמש בגרסה נפרדת וטקסט בלבד של אתרך, עליו לכלול תוכן שווה ערך לגרסה הראשית של האתר ולהיות מעודכן בכל פעם שאתה מבצע שינויים בתוכן האתר הראשי.
- לא תעבור את תקני סעיף 508 אם תבנה גרסת טקסט בלבד כדי להימנע מביצוע שינויים באתר הראשי שלך שיכולים להנגיש אותו.
שאלות ותשובות קהילתיות
טיפים
- השתמש בהערות תוכן והפעל אזהרות כדי להתריע בפני משתמשים על חומר פוטנציאלי גרפי או מטריד, מכיוון שזה יכול להועיל לאנשים עם PTSD ומחלות נפש אחרות. טריגרים נפוצים לסימון כוללים אלימות, התעללות, אונס, מוות, דם / פציעה, מין, דברי שטנה, פשעי שנאה ועכבישים. סימון החומר מאפשר לצופים לעצור ולשקול האם הם יכולים לעסוק בו בבטחה.