תוֹכֶן
מאמר זה נכתב בשיתוף עורכינו וחוקרים מוסמכים כדי להבטיח את דיוק התוכן ושלמותו.צוות ניהול התוכן של בוחן בקפידה את עבודת צוות העריכה כדי להבטיח שכל פריט עומד בתקן האיכות הגבוה שלנו.
החלטתם להעניק מראה מקצועי יותר לאתר האישי שלכם על ידי יצירת תפריט נפתח שיעניק גישה לאתרים חיצוניים. לשם כך תוכלו להשתמש בקוד HTML, בתוספת גיליון סגנונות CSS. נבנה את הקוד של תפריט שמתרחש במעבר פשוט של הסמן, המשתמש יכול ואז ללחוץ על אחד הקישורים.
בשלבים
-

פתח עורך קוד HTML. למעשה, כל עורך דואר אלקטרוני מספיק. תלוי בפלטפורמה, תבחר Notepad, עריכה או ערוך פלוס. אם אתה רוצה עורך קוד HTML טוב יותר, הפעל Notepad ++.- בפתיחת Notepad ++ראשית, לחץ על הכרטיסייה שפהואז על המכתב H מהתפריט הנפתח ולבסוף בחר HTML.
-

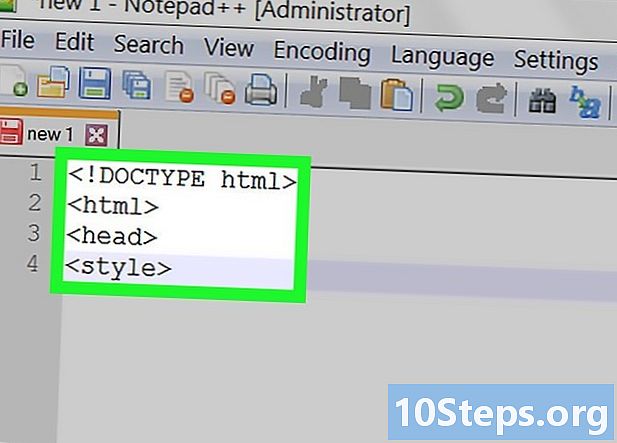
הקלד את הכותרת של המסמך. כדי לקבל קוד נקי, ציין בתחילת הקובץ את סוג הקוד בו תשתמש למבנה הכללי של התפריט. הקלד את הדברים הבאים: